Рисуем IPHONE

Тема рисования iPhone в Adobe Photoshop достаточно стара и много где упоминалась, но, идя на поводу у пользователей моего форума, я выложу свой собственный урок.
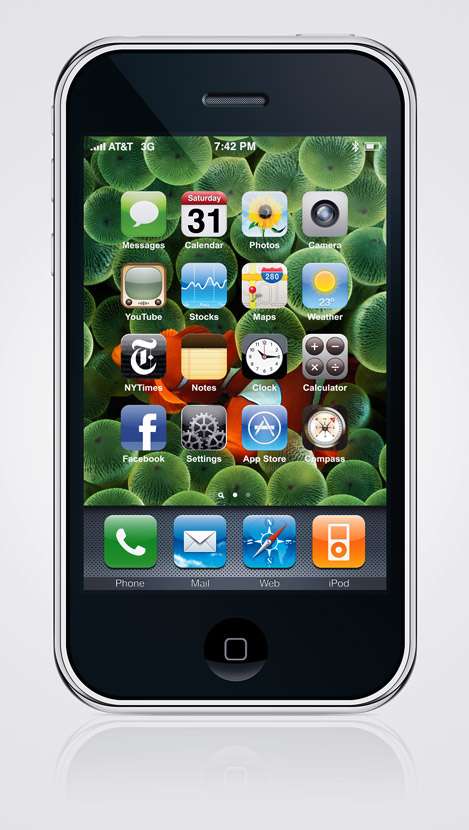
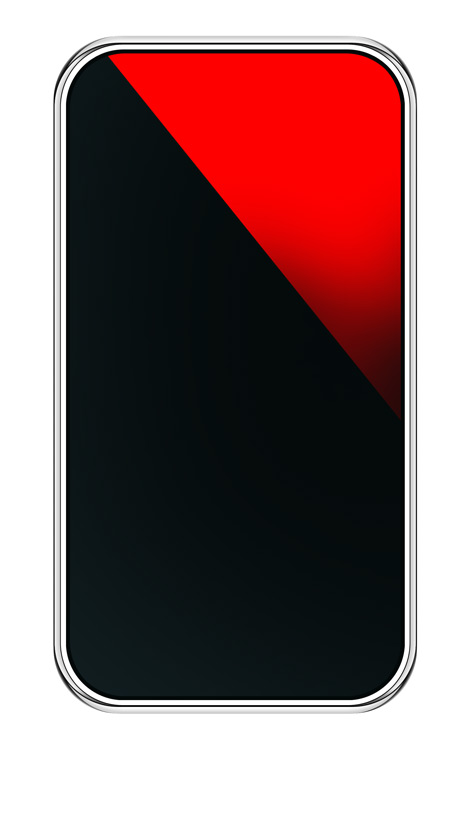
Урок рассчитан на «самых маленьких», так как включает описание только базовых техник работы с градиентами и стилями слоя. Тем не менее в конце мы получим достаточно качественное изображение яблочного телефона. Такое его изображение обычно участвует в различного рода рекламе. Чтобы не томить любознательных, начну урок с конца. Вот финальное изображение iPhone (Скачать PSD):

Для начала создадим новый документ в Photoshop. Так как работа в последствие может понадобится в качестве клипарта, я выбрал относительно большой размер документа — 1300 пикселей по ширине и 2300 по высоте. Хочу сразу предупредить, что если ваш металлопластиковый друг слабоват по части вычислений, то вам стоит взять размер документа поменьше — иначе есть риск зависаний и тормозов во время работы с изображением.
Начнем с того что на новом слое (создать новый слой можно клавиатурным сочетанием Shift+Ctrl+N или щелчком по иконке создания слоя на панели слоев) с помощью инструмента
 нарисуем прямоугольник с закругленными углами. Радиус угла зависит от размера документа который вы создали. Здесь и далее я буду указывать подобные размеры относительно документа размером 1300х2300 пикселей, с которым я работал на протяжении урока. Так вот, радиус угла я взял равным 200px. Цвет фигуры — черный (#000000). Вот что вы должны получить:
нарисуем прямоугольник с закругленными углами. Радиус угла зависит от размера документа который вы создали. Здесь и далее я буду указывать подобные размеры относительно документа размером 1300х2300 пикселей, с которым я работал на протяжении урока. Так вот, радиус угла я взял равным 200px. Цвет фигуры — черный (#000000). Вот что вы должны получить:
Далее мы дублируем только что созданную фигуру на новый слой. Затем нажимаем сочетание клавиш Ctrl+I для того чтобы инвертировать цвета. Наша фигура из черной становится белой. Затем мы установим ширину фигуры на 97,3%. Для того чтобы точно выставить это значение, активируйте слой с фигурой на панели слоев, затем нажмите Ctrl+T и сверху в поле width введите 97,3%. Обратите внимание что разделителем служит именно запятая а не точка!
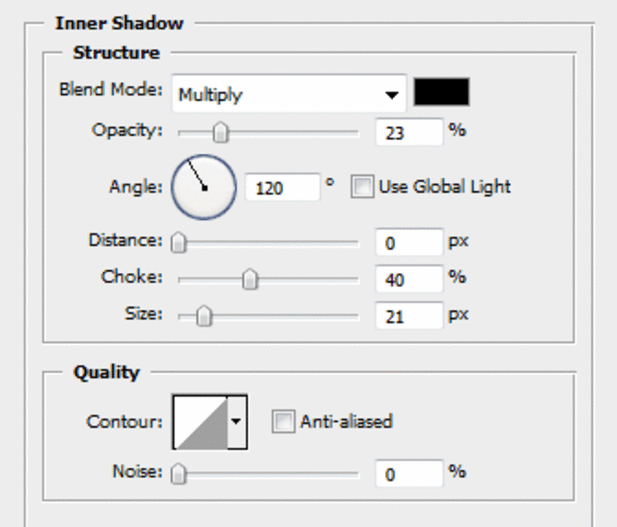
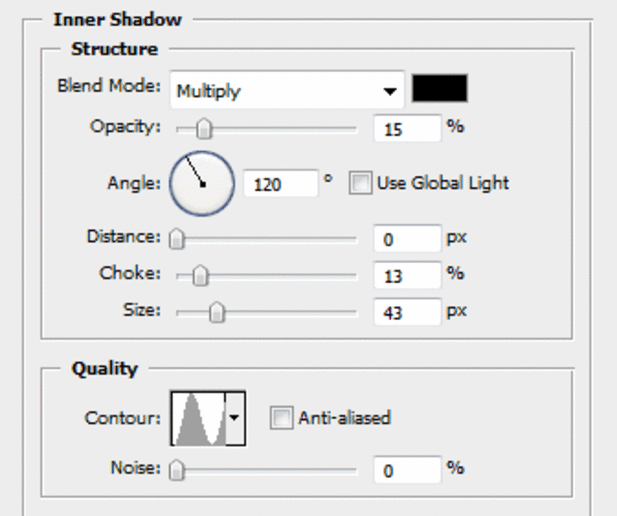
Затем примените к фигуре стиль слоя Inner Shadow с настроками со скриншота ниже. Чтобы открыть настройки стиля слоя кликните правой кнопкой мыши по слою на панели слоев и в выпадающем списке выберите Blending Options... .

В итоге мы должны получить следующее:

Далее мы снова дублируем первый слой с черной фигурой и перемещаем его на самый верх. Затем аналогичным образом меняем его высоту на 98% ровно. Слой оставляем черным. Мы получим такое сочетание:

Теперь дублируем этот слой (тот с которым мы только что работали), затем выполняем Ctrl+клик левой кнопкой мыши по иконке получившегося слоя дубликата чтобы создать выделение. Затем выполняем Selection > Modify > Contract и задаем2px. Не снимая выделения нажимаем Shift+Ctrl+I и затем Delete. Далее для инвертирования цветов фигуры нажимаем Ctrl+I. Вот что должно получится:

К получившемуся слою применяем стили Inner Shadow:
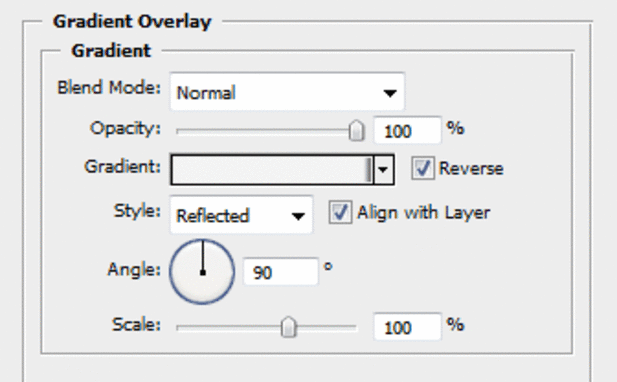
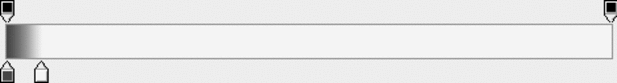
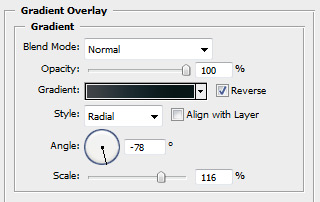
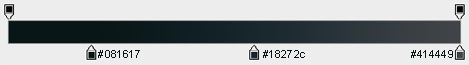
 и Gradient Overlay (сам градиент показан на втором скриншоте ниже):
и Gradient Overlay (сам градиент показан на втором скриншоте ниже):
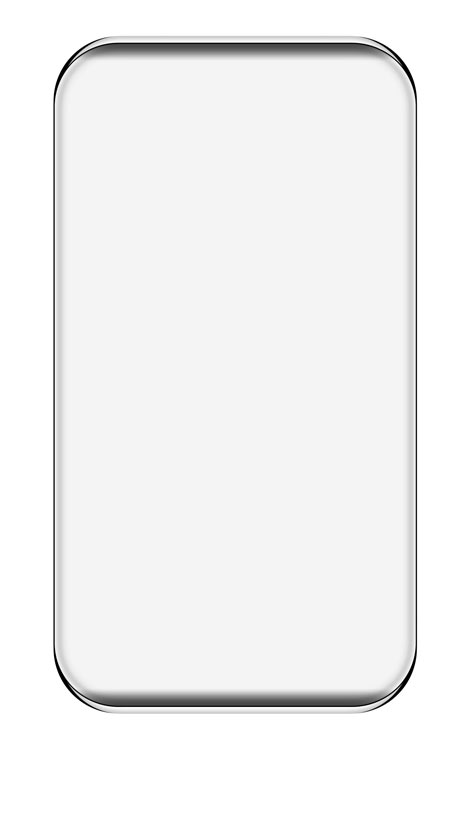
 Мы должны получить такой результат:
Мы должны получить такой результат:
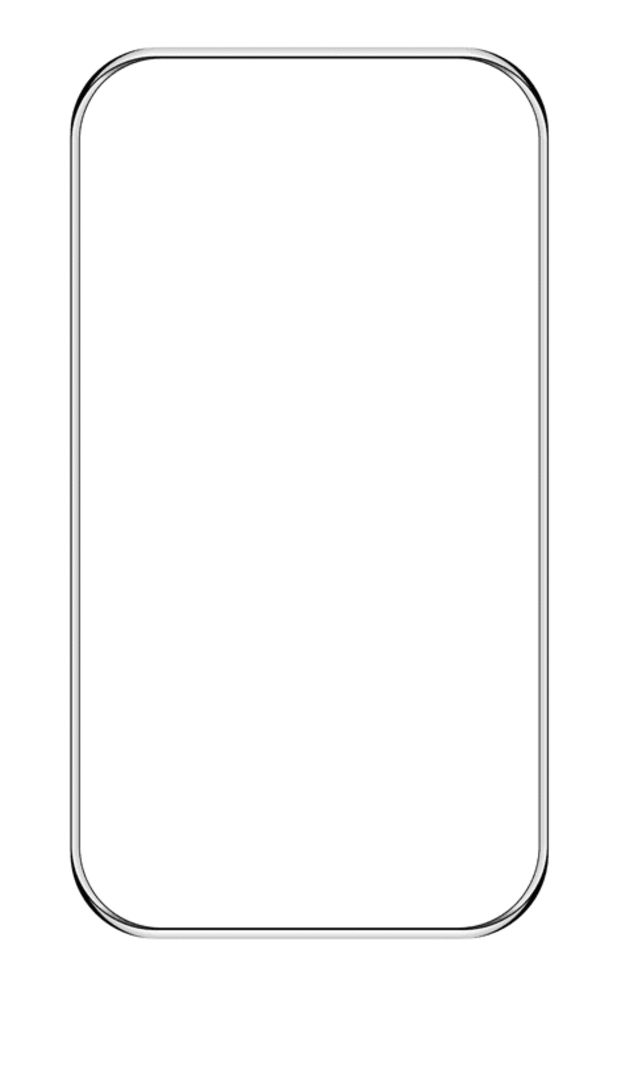
Дублируем последний слой, с которым мы работали. Щелкаем правой кнопкой мыши по созданному слою на панели слоев и из выпавшего списка выбираем Clear layer style, чтобы отменить все примененные стили. Затем нажимаем Ctrl+I чтобы цвет фигуры на слое стал черным. Далее устанавливаем ширину фигуры на 97%. Затем дублируем получившийся слой ещё раз, делаем Ctrl+клик по иконке слоя на панели слоев (создаем выделение), затем выполняем Selection>Modify>Contract с параметром 2px, далее нажимаем сочетание клавиш Shift+Ctrl+I чтобы инвертировать выделение, затем нажимаем delete и Ctrl+I. После выполнения всех вышеперечисленных шагов мы должны получить вот такой результат:

Далее дублируем верхний слой с белой фигурой. Создаем выделение этого слоя (с помощью Ctrl+клик по его иконке) выполняем Select>Modify>Contract с параметром 13px, инвертируем выделение и жмем delete. Затем применяем к слою стиль Color overlay с цветом #030909. Мы получим практически готовый корпус:

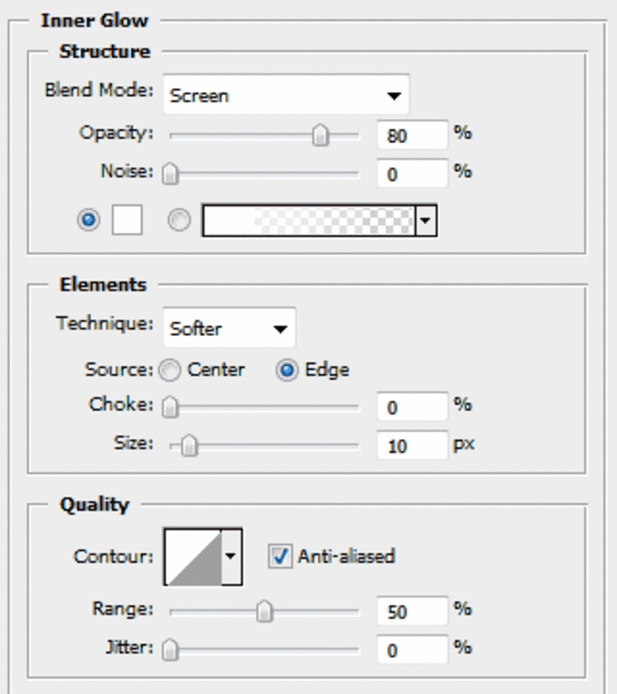
Теперь нам необходимо сделать неяркое белое отражение по углам корпуса. Для этого мы дублируем самый первый слой с черной фигурой, переносим его на самый верх и ставим его параметр fill на 0 (слой должен стать полностью прозрачным). Затем применяем к слою небольшое внутреннее свечение чистым белым цветом, параметры возьмите со скрина ниже:

После этих шагов у нас получится равномерное свечение со всех краев, но нам необходимо чтобы свечение проявлялось исключительно по углам. Для этого в самом верху списка слоев создаем новую группу (щелкните по иконке папки на панели слоев внизу), затем переместите в папку слой с свечением, который мы только что сделали. Далее нужно создать маску слоя для папки. Выбираем папку, щелкнув по ней на панели слоев, затем нажимаем кнопку Add layer mask на панели слоев (она имеет вид кружка в квадрате). После щелчка по этой кнопке у нас рядом с изображением папки должен появится вот такой эскиз:

Щелкаем по этому эскизу, затем открываем вкладку Channels (Window>Channels) и делаем видимым канал с нашей маской (он единственный не будет иметь иконки глаза рядом с собой). Далее берем мягкую кисть диаметром 200 пикселей и закрашиваем показанные на скриншоте участки (должен быть активирован слой с маской! Если вы всё делаете правильно то независимо от выбранного вами цвета, цвет кисти будет красным):

После этого снова сделайте маску невидимой, убрав на панели каналов икноку глаза рядом с каналом маски. После произведенных вами действий мы должны получить отражение на каждом углу, так как показано ниже:

На этом мы закончили работу с корпусом телефона. Пора заняться бликами. Бликов у телефона два, один в правом верхнем углу, яркий и с четкой границей, второй, чуть заметный но важный, в левом нижнем углу. Для того чтобы сделать эти блики дублируем слой с черной фигурой который был перед слоем с угловыми бликами и переносим дубликат на самый верх. Затем ужимаем слой на 11px с помощью выделения и команды Modify>Contract. Теперь дублируем получившийся слой и делаем дубликат невидимым — он пригодится для второго блика. Далее применяем к первому дубликату Color overlay с цветом #142125. Здесь и далее я не буду снова подробно расписывать как это делается, так как неоднократно писал об этом ранее. Теперь берем резинку шириной в 400px с мягкими краями и аккуратно стираем лишнее, чтобы получить вот такой блик:

Вернемся ко второму дубликату. Делаем его видимым. Далее создаем с помощью инструмента :polygonal_lasso: скошенное выделение и удаляем ненужную часть слоя. Затем немного стираем нижний угол мягкой резинкой. На скрине ниже показано то, что должно остаться. Цвет слоя я переключил на красный чтобы было лучше видно, у вас он по прежнему будет черным:

Затем применяем к слою стиль Gradient overlay и сдвигаем мышкой центр градиента в верхний правый угол корпуса. Делать это нужно при открытом окне настроек стиля. Настройки градиента указаны ниже:


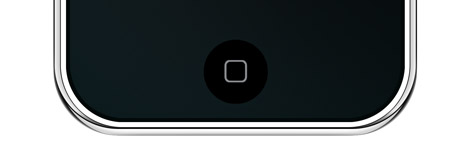
Если пока вы всё делали правильно то у вас получится вот такая вот заготовка нашего телефона:

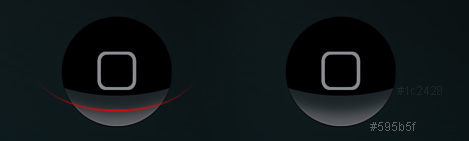
Пришла пора рисовать центральную кнопку. Создайте новый слой и нарисуйте обсалютно черный круг диаметром около 177-180 пикселей. Напоминаю, что размеры я указываю относительно размеров холста, на примере которого и повествую. Далее создайте ещё один слой и цветом #878b8f нарисуйте прямоугольник со сглаженными краями, как показано ниже. Как рисовать прямоугольник, я рассказывать не буду, так как это не сложно и у всех найдутся свои собственные способы. Вот что мы должны получить:

Далее необходимо нарисовать блик. Внешний вид блика будет играть заметную роль в общем виде телефона и чем приятнее он получится — тем лучше. Ниже на скриншоте показаны формы нужной фигуры и цвета градиента. Обратите внимание на красную направляющую линию — она показывает что градиент не линейный а радиальный!

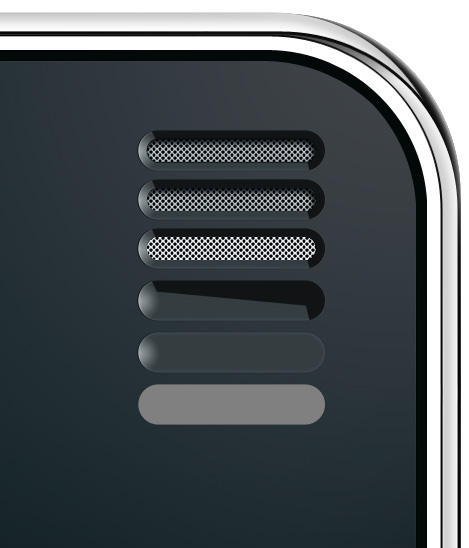
Таким же образом собираем динамик. В его рисовании нет ничего сложного, мы просто постепенно собираем его из нескольких слоев, назначая им нужные стили. Единственный спорный момент — сетка. Её я получил путем рисования обычной белой шахматки на черном фоне и последующем размытии и уменьшении получившегося:

В принципе можно смело считать что это всё
 . Осталось дорисовать мелочи типа кнопок по бокам аппарата (они являются фигурками с одним серо-белым градиентом так что описывать процесс их создания я смысла не вижу), картинки экрана и ободка вокруг неё, который по сути представляет из себя просто цветовой оверлей.
. Осталось дорисовать мелочи типа кнопок по бокам аппарата (они являются фигурками с одним серо-белым градиентом так что описывать процесс их создания я смысла не вижу), картинки экрана и ободка вокруг неё, который по сути представляет из себя просто цветовой оверлей. В любом случае, если что либо ускользает от вас — воспользуйтесь исходником урока в формате PSD.
Успешного рисования!




